WooCommerce to niezwykle popularne narzędzie do tworzenia sklepów internetowych. Ta rozbudowana wtyczka jest idealnym rozwiązaniem dla firm, które chcą sprzedawać swoje produkty lub usługi online. Zawiera ona wiele przydatnych funkcjonalności, takich jak zarządzanie produktami i kategoriami, koszykiem zakupowym, systemem płatności, przesyłkami, rabatami i kuponami.
WooCommerce jest łatwy w obsłudze i zapewnia wiele możliwości dostosowania wyglądu sklepu oraz jego funkcjonalności. Dzięki temu, firmy mogą stworzyć spersonalizowany sklep internetowy, który będzie idealnie dopasowany do ich potrzeb oraz wymagań klientów.
1. Konfiguracja WooCommerce
Tworząc własny sklep internetowy najlepszym rozwiązaniem jest wtyczka WooCommerce. Wtyczka ta ma największy udział na rynku e-commerce na świecie (28%) , ogromną liczbę pobrań (72 miliony) i do tego jest darmowa!
Konfiguracja WooCommerce jest bardzo prosta, wystarczy zaledwie kilkanaście minut na skonfigurowanie najważniejszych opcji. Aby zacząć konfigurację przejdź do menu WooCommerce, wybierz ustawienia, a następnie ustawienia główne.
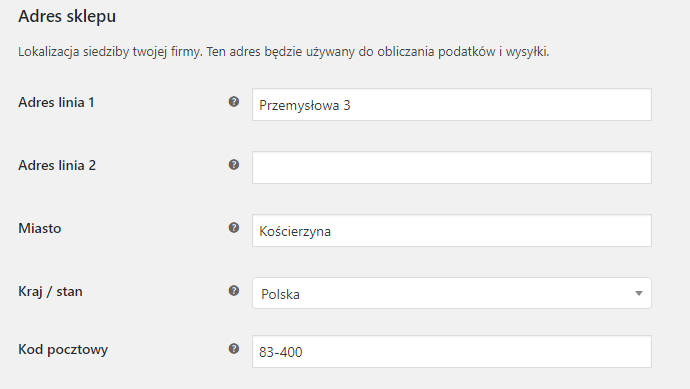
a. Adres sklepu
Adres sklepu jest potrzebny, aby obliczać podatki jak i koszty wysyłki, więc jeśli chcesz uniknąć komplikacji przy obliczaniu podatków oraz kosztów wysyłki koniecznie wpisz adres swojego sklepu. Stawki podatkowe oraz koszty wysyłek ustawiasz samodzielnie.

Adres linia 1 – pole na adres firmy (ulica, numer budynku / mieszkania)
Adres linia 2 – pole opcjonalne, rzadko używane, może posłużyć do dalszych członów adresu
Miasto, kraj / stan, kod pocztowy – pola na wpisanie pozostałych informacji o adresie sklepu
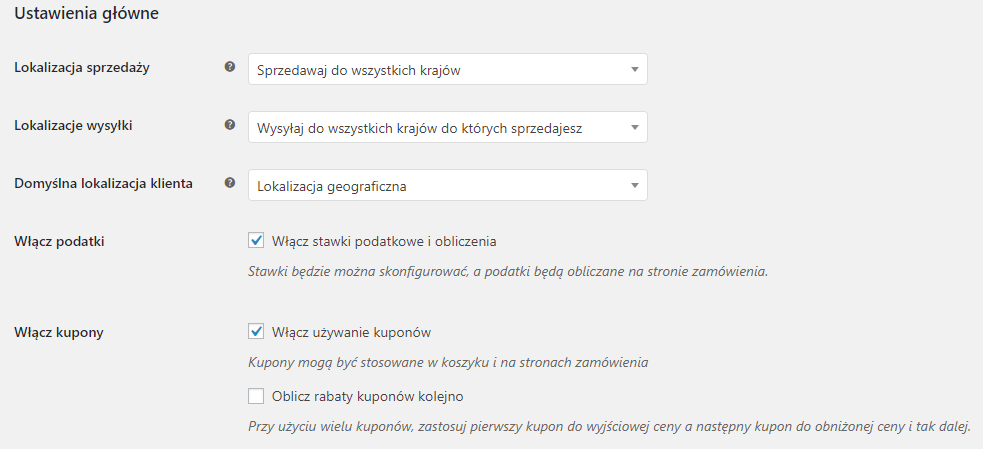
b. Ustawienia główne

Lokalizacja sprzedaży – tu możesz wybrać do jakich krajów chcesz sprzedawać. Do wyboru masz sprzedaż do wszystkich krajów, wybranych bądź wykluczyć niektóre kraje.
Lokalizacje wysyłki – tu wybierasz do jakich krajów będziesz wysyłać swoje produkty. Do wyboru masz wysyłanie do wszystkich krajów, do wszystkich w których sprzedajesz, do wybranych krajów bądź całkowite wyłączenie wysyłki i obliczania kosztów wysyłki.
Domyślna lokalizacja klienta – dzięki tej opcji będą automatycznie obliczane podatki i wyświetlane ceny w sklepie zanim klient poda swój adres. Wybierz między brakiem domyślnej lokalizacji, adresem sklepu, lokalizcją geograficzną lub geolokalizcją, która działa na podstawie adresu IP.
Włącz podatki – zaznaczając tę opcję w sklepie zostaje włączone obliczanie podatków.
Włącz kupony – zaznacz, jeśli chcesz by w Twoim sklepie była możliwość używania kuponów rabatowych
Oblicz rabaty kuponów kolejno – opcja umożliwiająca zastosowanie pierwszego kuponu do wyjściowej ceny, a następnego kuponu do obniżonej ceny itd.
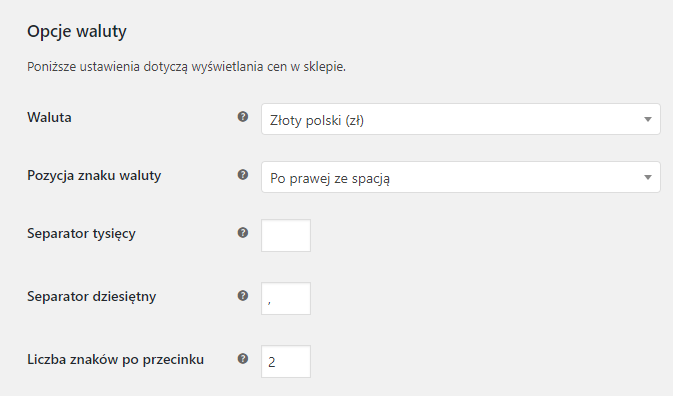
c. Opcje waluty

Waluta – wybierz walutę sklepu
Pozycja znaku waluty – wybierz umiejscowienie znaku waluty, czyli dla zł po prawej ze spacją.
Separator tysięcy – wpisz separator tysięcy, dla zł spację.
Separator dziesiętny – wpisz separator dla groszy, dla zł przecinek.
Liczba znaków po przecinku – tutaj wybierz liczbę znaków po przecinku dla obliczania i wyświetlania cen w sklepie.
Dla pewności, że ceny i podatki będą poprawnie obliczane, najlepiej wybrać 2 znaki po przecinku.
Po wpisaniu wszystkich informacji klikamy zapisz zmiany na samym dole.
2. Zarządzanie produktami
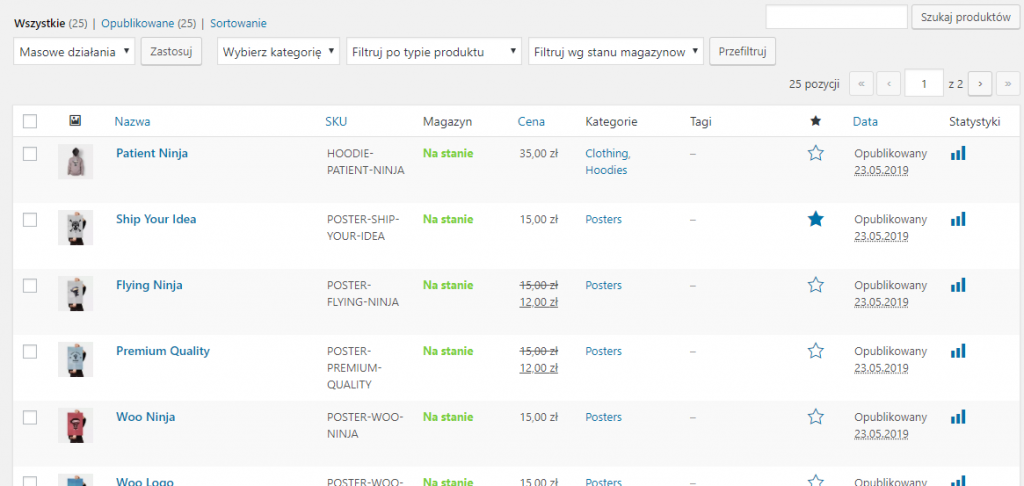
Dostęp do wszystkich produktów znajduje się w menu „Produkty”. Tam jest lista wszystkich produktów. Jeśli chcesz dodać produkt, kliknij dodaj produkt. Tak wygląda przykładowa lista produktów:

WooCommerce pozwala nam na sprzedawanie produktów fizycznych jak i cyfrowych (bilety, ebooki itd.). Daje nam również możliwość kontroli stanów magazynowych, stosowania kodów rabatowych, promocji. Wszystko możemy wykonać sami.
a. Ustawienia produktów
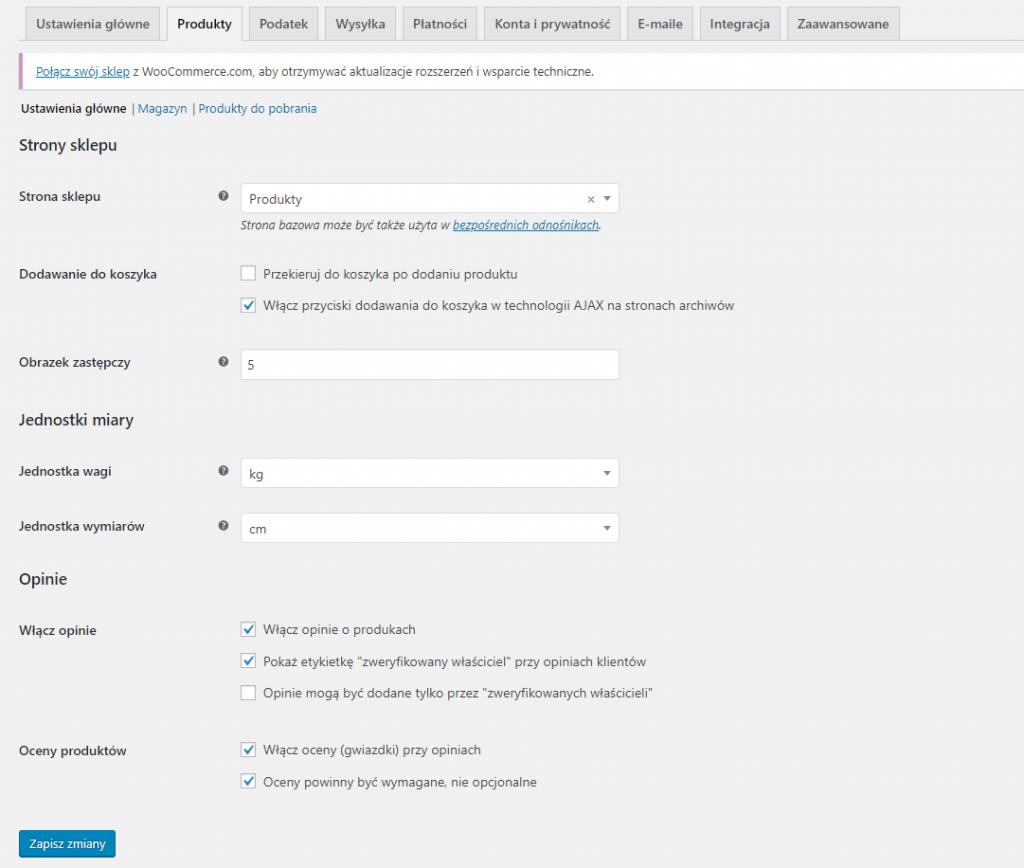
Aby przejść do ustawień produktów, należy przejść do menu WooCommerce → Ustawienia → Produkty → Ustawienia główne

Strona sklepu – tutaj ustawiamy domyślną stronę sklepu
Przekieruj do koszyka po dodaniu produktu – zaznacz, jeśli chcesz, aby klient po dodaniu produktu został natychmiastowo przekierowany do koszyka
Włącz przyciski dodawania do koszyka w technologii AJAX na stronach archiwów – zaznacz, jeśli nie chcesz by dodanie produktu do koszyka powodowało przeładowanie strony.
Obrazek zastępczy – najczęściej korzystają z tego produkty bez obrazków
Jednostka wagi – mamy do wyboru kilogramy, gramy, funty i uncje
Jednostka wymiarów – tutaj mamy do wyboru metry, centymetry, milimetry, cale oraz jardy
Włącz opinie o produkach – zaznacz, jeśli chcesz by przy produktach pojawiły się opnie i możliwość dodawania ich
Pokaż etykietkę „zweryfikowany właściciel” przy opiniach klientów – dzięki tej opcji przy kliencie, który doda opinię pojawi się informacja, że faktycznie kupił dany produkt
Opinie mogą być dodane tylko przez „zweryfikowanych właścicieli” – zaznacz, jeśli chcesz, żeby dodawanie opinii było możliwe tylko dla klientów, którzy zakupili dany produkt
Włącz oceny (gwiazdki) przy opiniach – zaznacz, aby klient oprócz opinii mógł wystawić liczbę gwiazdek (od 1 do 5) dla danego produktu
Oceny powinny być wymagane, nie opcjonalne – zaznacz, jeśli chcesz aby pozostawienie opinii było wymagane od klientów
b. Konfiguracja produktu
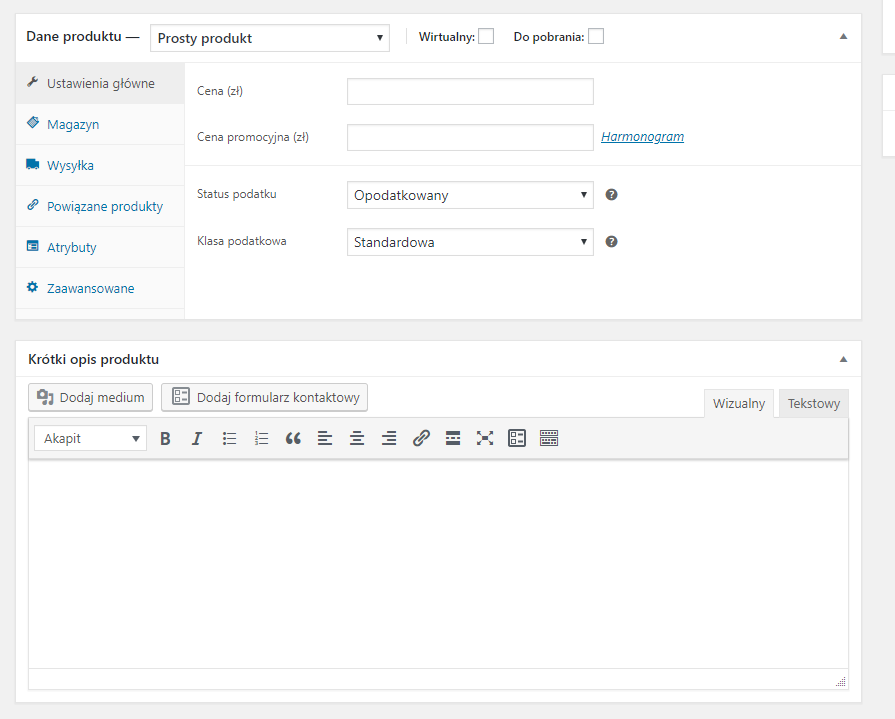
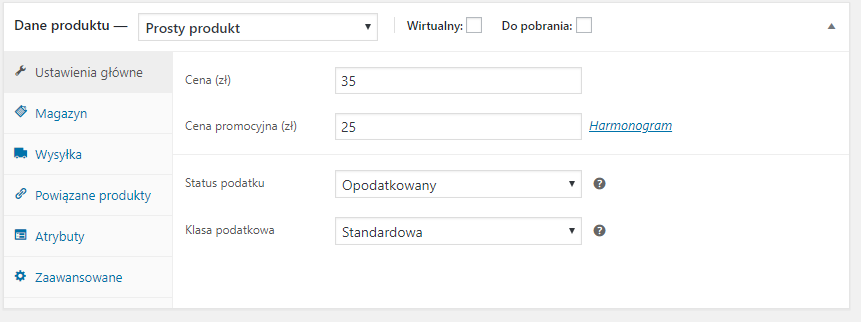
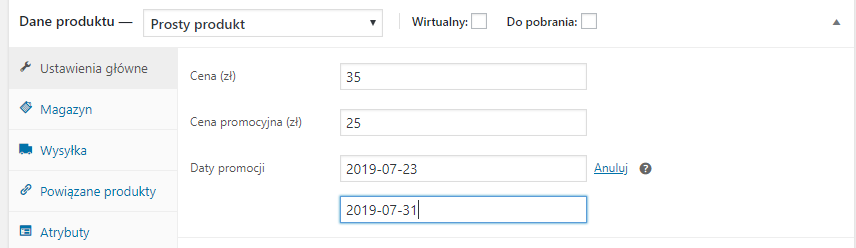
Po wybraniu konkretnego produktu bądź dodaniu nowego pojawi się okno edycji. Treść, wprowadzana w głównym polu jest opisem produktu. Pod nim znajdują się ustawienia.

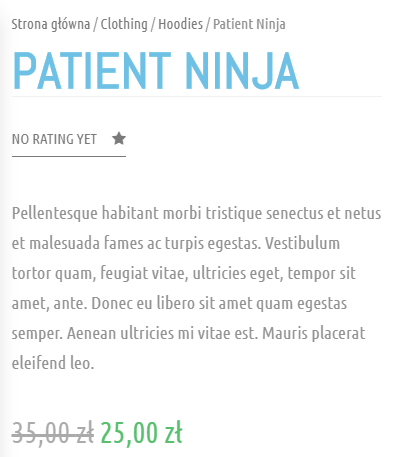
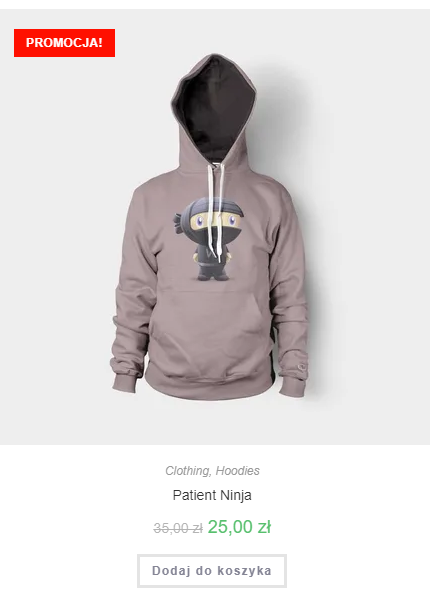
W ustawieniach głównych ustawiamy cenę standardową oraz promocyjną. Po ustawieniu ceny promocyjnej w sklepie będą widoczne obie ceny, gdzie standardowa będzie przekreślona. Tutaj można też ustawić harmonogram promocji, jeśli chcemy, by po jakimś określonym przez nas czasie promocja zakończyła się automatycznie.
c. Atrybuty
Atrybuty to wszystkie dodatkowe cechy o produkcie. Dzięki konfiguracji wyświetlają się na stronie produktu jako Dodatkowe informacje. Atrybuty wykorzystujemy też do filtrowania produktów.
d. Produkt wirtualny / produkt do pobrania
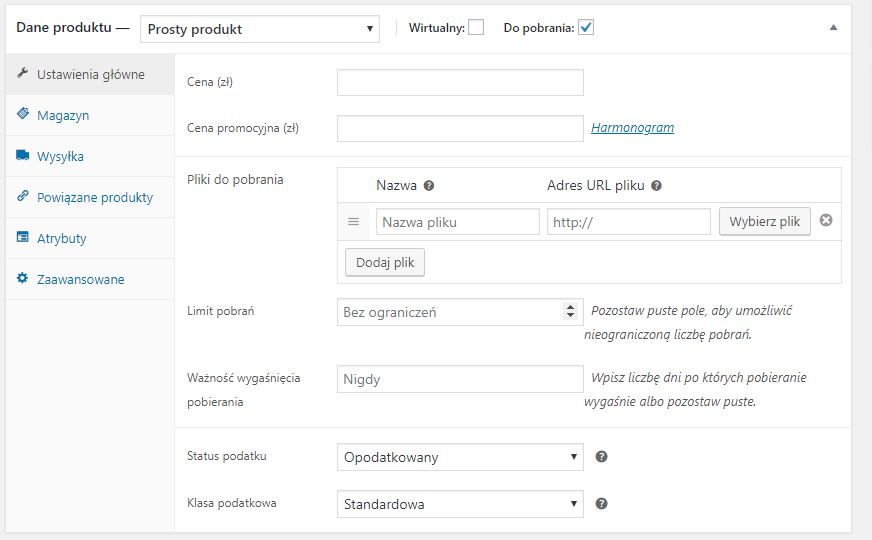
Dodając nowy produkt staje się on automatycznie produktem fizycznym. Na samej górze okna ustawień mamy możliwość zmiany tego na produkt wirtualny i/lub dodać produkt do pobrania.
Wybierając opcję Wirtualny wszystkie ustawienia związane z wysyłką znikają. Po sprzedaży możemy ten produkt wysłać mailem (np. bilet). Dodając w tym miejscu możliwość pobrania produktucjako sprzedawca dostaniemy informację o zakupionym produkcie, a klient oprócz produktu otrzyma automatycznie mailem zdefiniowany plik.

Wybierz plik i dodaj nazwę, która będzie widoczna dla użytkowników . Do jednego produktu możemy dodać wiele plików do pobrania.
Limit pobrań – tutaj ustalamy limit albo możemy zostawić puste pole, jeśli chcemy umożliwić nieograniczoną liczbę pobrań.
Wygaśnięcie pobierania – tutaj wpisujemy ile dni od daty zakupu link będzie aktywny albo zostawiamy puste pole i wtedy link nigdy nie wygaśnie.
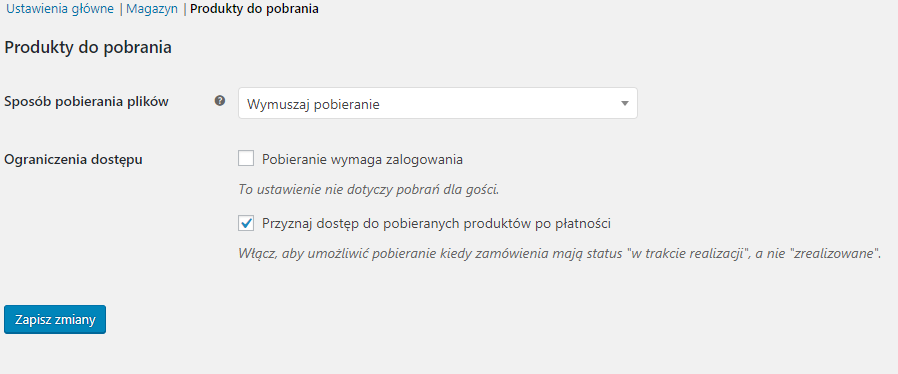
Aby skonfigurować sposób pobierania wirtualnych produktów, przejdź do ustawień WooCommerce → Ustawienia → Produkty → Produkty do pobrania

Sposób pobierania plików – mamy do wyboru wymuszanie pobierania (kliknięcie w link spowoduje natychmiastowe pobranie pliku), X-Accel-Redirect/X-Sendfile (tak samo jak wymuszanie pobierania,ale lepiej wspiera duże pliki) albo tylko przekierowanie (użytkownik otrzyma tylko link do pliku).
Ograniczenia dostępu – możemy zaznaczyć, że pobieranie wymaga zalogowania (jeśli chcesz by pobierać pliki mogły tylko osoby mające konto w sklepie) i przyznaj dostęp do pobieranych produktów po płatności (użytkownik może pobrać plik, który jest na etapie „w trakcie realizacji”.).
Produkty z wariantami również mogą być w wersji do ściągnięcia. Wybrane przez nas warianty mogą być produktami do pobrania, a inne nie. Dzięki temu możemy np. sprzedawać książki w wersji e-booka oraz w formie e-booka. Musisz wybrać produkt z wariantami, potem skonfigurować każdy wariant.
Produkt gotowy do pobrania będzie znajdował się w mailu klienta oraz w zakładce Moje konto.
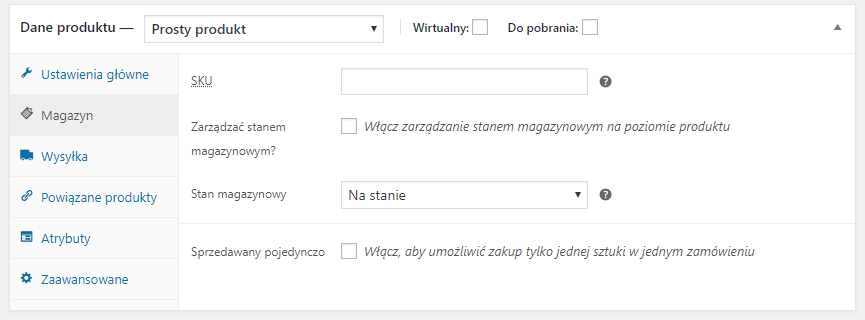
e. Magazyn
Zarządzać stanem magazynowym możemy ręcznie ustawiając produkt jako niedostępny po jego zakończeniu bądź automatycznie poprzez uruchomienie opcji zarządzania stanem magazynowym przez system. Dzięki funkcji SKU mamy możliwość nadania produktowi indywidualnego identyfikatora. Możemy również ustawić sprzedaż limitowaną jeśli chcemy limitować liczbę zamówień na dany produkt do na przykład jednej sztuki na pojedyncze zamówienie. W funkcji zarządzania stanem magazynowym wprowadzamy ile sztuk danego produktu posiadamy w magazynie. Po dokonanym zakupie przez klienta stan magazynu będzie się sam automatycznie aktualizował.

f. Sprzedaż na zamówienie
Opcja, która umożliwia klientowi składanie zamówienia na produkty, których fizycznie nie ma w magazynie. Warto to aktywować jeśli mamy możliwość szybkiego ściągnięcia danego produktu do naszego magazynu od dystrybutora bądź producenta.
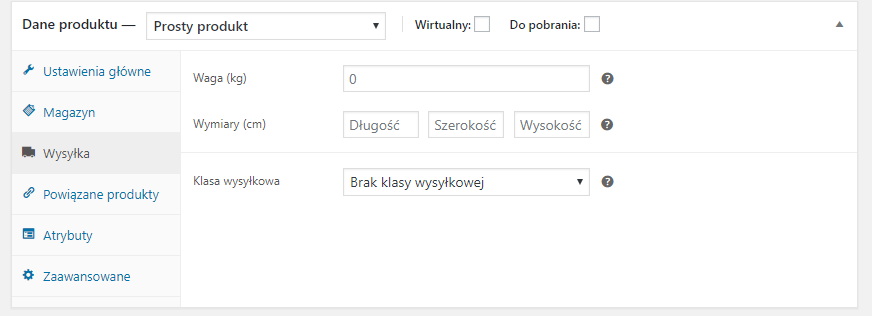
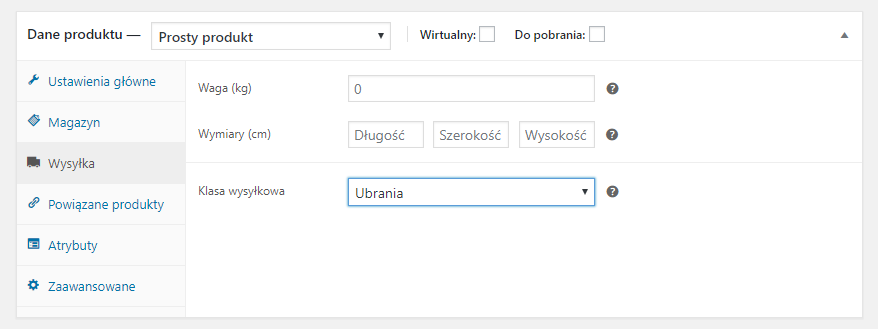
g. Wysyłka
Sprzedając produkt fizyczny w tym miejscu ustawiamy jego parametry, takie jak wielkość i waga. Za pomocą wtyczki Flexible Shipping możesz ustawić koszt wysyłki w zależności od łącznej wagi zamówionych produktów. W ustawieniach wysyłki można również skonfigurować klasy wysyłkowe dla produktu. Klasa wysyłkowa zbiera produkty, które wymuszają określony rodzaj wysyłki. Na przykład wysyłając produkty szklane, możesz ustawić odpowiednią klasę, aby po wrzuceniu tych produktów do koszyka, klientowi wyświetlała się metoda wysyłki uwzględniająca ubezpieczenie paczki od zniszczeń.

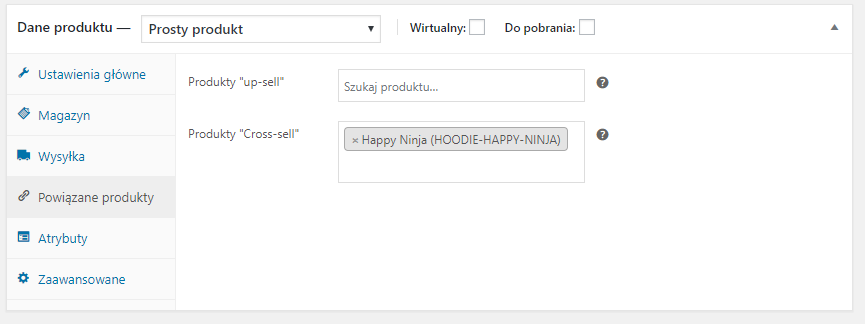
h. Powiązane produkty
Tu przyda się znajomość takich pojęć jak up-selling i cross-selling. Up-selling polega na oferowaniu klientom droższych produktów niż te, które dotychczas używali, bądź droższych niż te, którymi są potencjalnie zainteresowani. Cross-selling natomiast polega na oferowaniu produktów dodatkowych i podobnych do zakupionego przez klienta produktu. Produkty powiązane z produktem aktualnie przeglądanym przez klienta będą sugerowane na stronie sklepu.

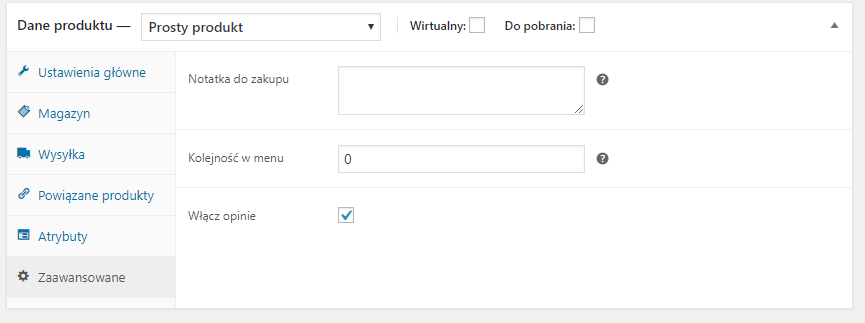
i. Zaawansowane
Tutaj możemy napisać notatkę do zamówienia, która będzie wyświetlona klientowi w mailu podsumowującym zamówienie. Tutaj możemy dopisać np. o konieczności skontaktowania się w przypadku produktu spersonalizowanego. Możemy tutaj również włączyć możliwość dodawania opinii pod produktem.

j. Kolejność wyświetlania produktów
Przejdź do menu: Wygląd → Personalizacja→ WooCommerce→ Katalog produktów, następnie do sekcji Domyślne sortowanie produktów. W tej sekcji z listy możemy wybrać: Domyślne sortowanie, popularność, średnia ocena, sortuj od najnowszych, cena rosnąco, cena malejąco. Po wybraniu, po prawej stronie w podglądzie zostanie zaprezentowana zmiana. Na koniec u góry kliknij Opublikuj, wprowadzone zmiany będą od razu widoczne dla klientów.
k. Promocje
W zakładce Ustawienia główne, pod ceną produktu, znajduje się pole na cenę promocyjną.

Na stronie produktu klient zobaczy zarówno nową jak i starą cenę.


Aby ułatwić nam pracę mamy opcję harmonogramu. Dzięki niemu możemy wybrać kiedy promocja ma się skończyć i gdy dany dzień minie promocja wyłączy się automatycznie. Harmonogram znajduje się tuż obok pola na cenę promocyjną. Po kliknięciu na niego, uzyskamy dostęp do kalendarza, dzięki któremu łatwo będzie nam wybrać datę zakończenia promocji.

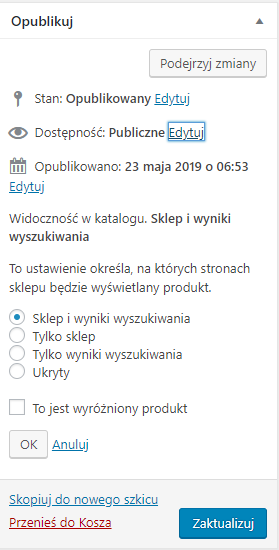
l. Ukrywanie produktu
Po przejściu do edycji wybranego produktu, ustawienia widoczności znajdziesz w bloku Opublikuj. W tym bloku kliknij w link Edytuj znajdujący się obok sekcji Widoczność w katalogu.

Sklep i wyniki wyszukiwania – produkt będzie widoczny w całym sklepie
Tylko sklep – produkt będzie widoczny w sklepie, ale nie w wynikach wyszukiwania
Tylko wyniki wyszukiwania – produkt nie będzie widoczny w sklepie, ale będzie widoczny w wynikach wyszukiwania
Ukryty – Produkt zostanie ukryty i nie będzie widoczny w ogóle
3. Podatki
Aby skonfigurować podatki przejdź do WooCommerce → Ustawienia → Ustawienia główne. Tam zaznacz opcję Włącz stawki podatkowe i obliczenia i zapisz zmiany. Po zapisaniu zmian powinna się pojawić zakładka Podatek.
a. Opcje podatku
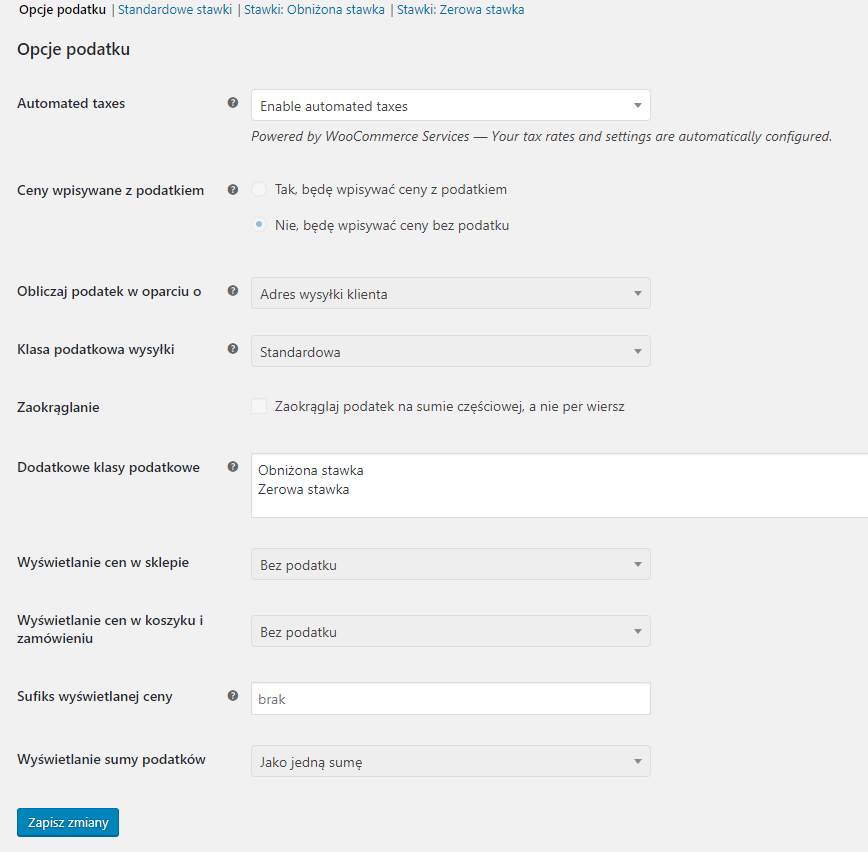
Aby zacząć musisz przejść do menu WooCommerce → Ustawienia → Podatek → Opcje podatku.

Ceny wpisywane z podatkiem – tu decydujesz czy ceny produktów będą wpisywane z podatkiem czy nie. Zmieniając to ustawienie zmiany nie obejmą istniejących produktów.
⦁ Tak, będę wpisywać ceny z podatkiem – wszystkie nowe produkty będą już zawierać podatek według określonej stawki
⦁ Nie, będę wpisywać ceny bez podatku – wszystkie nowe produkty nie będą zawierać podatku w cenie. Podatek zostanie doliczony do cen podczas składania zamówienia.
Obliczaj podatek w oparciu o – tu wybierasz adres według którego będzie obliczany podatek. Możesz wybrać pomiędzy adresem sklepu, adresem płatności klienta bądź adresem wysyłki klienta.
Klasa podatkowa wysyłki – najbardziej standardową opcją jest klasa podatkowa oparta na produktach w koszyku, więc gdy mamy w koszyku wiele produktów z różnymi stawkami podatku dla przesyłki system zastosuje najwyższą stawkę z produktów. Można ustawić samemu stawkę na wysyłki i będzie ona stosowana zawsze dla kosztów wysyłki.
Zaokrąglanie – zaznaczamy tę opcję gdy chcemy zaokrąglić podatek w podumowaniu zamówienia klienta.
Dodatkowe klasy podatkowe – klasy podatkowe są przypisywane do produktów. Możesz użyć standardowych stawek bądź dodać własne klasy. Domyślnie dodane klasy to: Obniżona stawka i Zerowa stawka. Można je usunąć i dodać nowe poprzez wpisanie każdej w osobnym wierszu.
Wyświetlanie cen w sklepie – w tym miejscu decydujesz czy ceny w Twoim sklepie będą wyświetlane z podatkiem czy bez podatku.
Wyświetlanie cen w koszyku i zamówieniu – w tym polu wybierz czy w koszyku i zamówieniu chcesz wyświetlić ceny z podatkiem czy bez podatku.
Sufiks wyświetlanej ceny – tu zdecyduj, co ma się wyświetlać przy cenie
Wyświetlanie sumy podatków – wybierz czy podatki będą się wyświetlać jako suma czy będą rozbite na poszczególne stawki podatkowe.
b. Klasy podatkowe
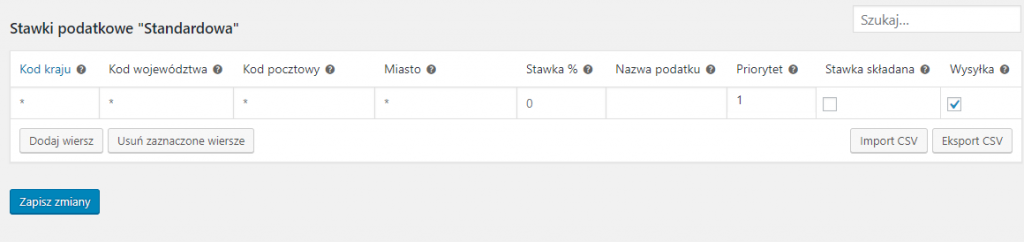
Aby skonfigurować stawki podatkowe dla klas przejdź do menu WooCommerce → Ustawienia → Podatek → nazwa klasy podatkowej. Klasy podatkowe są dodatkowymi kategoriami produktów, dzięki którym produkty grupują się według stawki podatkowej. Sprzedając w sklepie produkty opodatkowane różnymi stawkami (np. 23% i 7%) najłatwiej będzie stworzyć dwie klasy nazywając je na przykład wysokością stawki podatkowej. Dzięki temu później przy dodawaniu produktu będzie łatwiej wybrać klasę podatkową i podatek, który ma być stosowany do danego produktu. W momencie gdy sprzedajemy produkty do innych krajów, w których są inne stawki podatkowe to w konfiguracji klas podatkowych można ustawić różne stawki dla różnych krajów poprzez dodanie kodu kraju. Tutaj możesz zaznaczyć opcję importu i eksportu stawek. Opcja tajest widoczna na zdjęciu w prawym dolnym rogu.
⦁ Konfiguracja stawki podatkowej

Kod kraju – pole na dwuliterowy kod kraju według standardu ISO 3166-1 alpha-2. Puste pole oznacza zastosowanie ustawień do wszystkich krajów.
Kod stanu – pole na dwuliterowy kod lub zostawić puste pole jeśli ma dotyczyć wszystkich stanów. W Polsce ta funkcja nie ma zastosowania.
Kod pocztowy – pole na kod pocztowy. Można wpisać kilka kodów pocztowych oddzielając je średnikiem. Pole puste oznacza zastosowanie do wszystkich kodów pocztowych.
Miasto – można tu określić miasto lub miasta, dla których ma być zastosowana stawka podatkowa. Pole puste oznacza wszystkie miasta
Stawka % – tu należy zdefiniować wysokość stawki. Wpisujemy w formacie czterech miejsc po przecinku i bez znaku %. Czyli stawkę 23% zapiszemy jako 23.
Nazwa podatku – miejsce na nazwę podatku. Nazwa podatku będzie widoczna dla klientów i na fakturach.
Priorytet – tu wybierz, która stawka ma być zastosowana jako pierwsza. Priorytet musi być inny dla różnych stawek. Nie ma ta opcja dużego zastosowania w Polsce.
Stawka składana – zaznacz to pole, jeśli jest to stawka składana.
Wysyłka – wybierz czy stawka podatkowa ma być zastosowana również do kosztów wysyłki
c. Usuwanie stawek
Stawki możemy usuwać pojedynczo dla danej klasy bądź usunąć wszystkie jednocześnie. Jeśli chcesz usuwać pojedynczo, zaznacz jeden lub kilka wierszy przytrzymując klawisz CTRL , następnie kliknij usuń zaznaczone wiersze i zapisz zmiany. Jeśli chcesz usunąć wszystkie stawki przejdź do WooCommerce → Status systemu → Narzędzia i kliknij Usuń wszystkie stawki podatkowe.
4. Konta
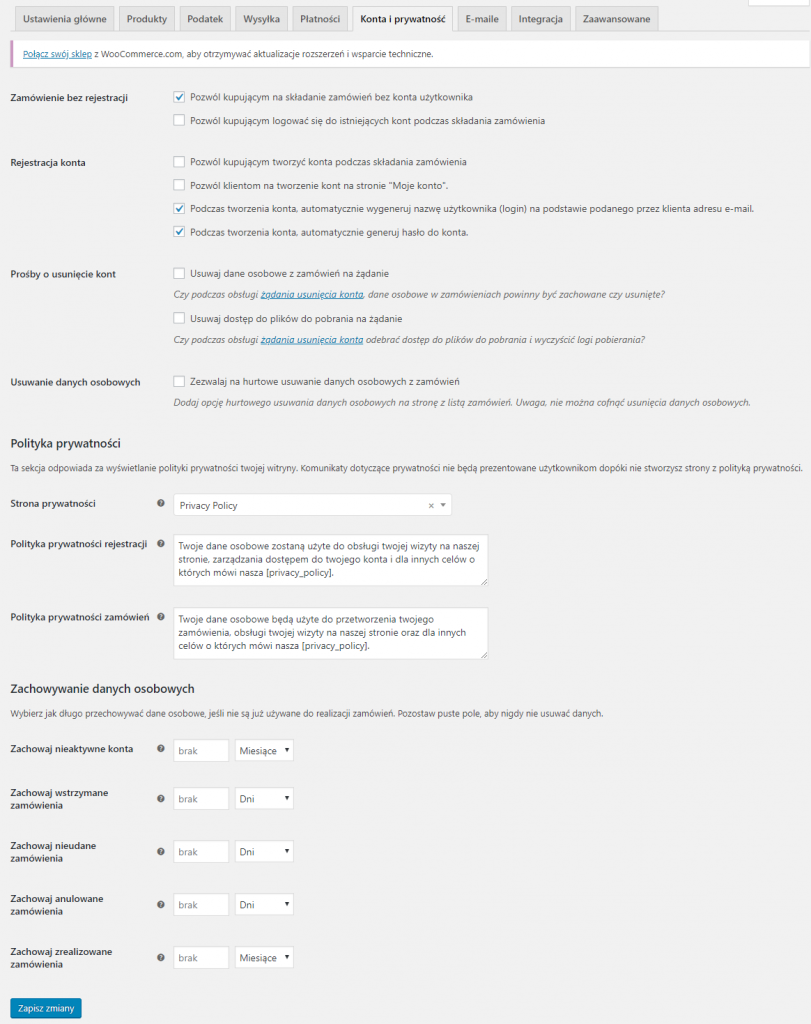
Na samym początku przejdź do WooCommerce → Ustawienia → Konta i prywatność.

Prośby o usunięcie kont – w związku z RODO mamy możliwość usuwania kont użytkowników ze wszystkimi danymi osobowymi oraz wszystkimi danymi zebranymi w serwisie. Opcję tę znajdziemy w menu Usuń dane osobiste, natomiast w tej sekcji możesz ustalić czy przy usunięciu konta użytkownika mają zostać usunięte dane klienta z zamówień oraz linki umożliwiające pobranie zakupionych plików.
Polityka prywatności – w tym miejscu określamy jaka wiadomość będzie na stronie zamówienia.
Zachowanie danych osobowych – tu możemy włączyć aktywizację zamówień. Dla kont nieaktywnych oraz zamówień możemy ustalić opcję usuwania danych osobowych
5. E-maile
a. Szablony e-mail
Szablony e-mail znajdują się w katalogu woocommerce → templates → emails. Szablony te są w formacie HTML. Dodatkowo w katalogu woocommerce → templates → emails → plain są szablony wiadomości tekstowych. W systemie jest 10 typów wiadomości:
⦁ Nowe zamówienie – admin-new-order.php
⦁ Zamówienie anulowane – admin-cancelled-order.php
⦁ Nieudane zamówienie – admin-failed-order.php
⦁ Zamówienie w trakcie realizacji – customer-processing-order.php
⦁ Zrealizowane zamówienie – customer-completed-order.php
⦁ Zamówienie zwrócone – customer-refunded-order.php
⦁ Faktura – customer-invoice.php
⦁ Notka dla klienta – customer-note.php
⦁ Resetuj hasło – customer-reset-password.php
⦁ Nowe konto – customer-new-account.php
Szablony wiadomości z przedrostkiem admin- wysyłane są do zarządcy sklepu, natomiast te z przedrostkiem customer- wysyłane są do zamawiającego. Dla każdej można określić typ wiadomości, czy ma to być HTML, tekst czy HTML i tekst. Każdy z szablonów jest dostępny w obu wersjach.
b. Modyfikacja szablonów e-mail
⦁ Zaczepy (hooks) – dzięki funkcji add_action lub add_filter mamy możliwość dodania nowych oraz modyfikowania istniejących elementów. Nazwy zaczepów są w plikach szablonów e-mail i na stronie https://docs.woothemes.com/wc-apidocs/hook-docs.html
⦁ Nadpisywanie szablonów we własnym motywie – musimy skopiować je do katalogu yourtheme → woocommerce → emails dla HTMLa lub yourtheme → woocommerce → emails → plain dla tekstu. Nie musimy kopiować wszystkich szablonów, tylko te, które chcemy modyfikować. Za pomocą pliku email-header.php możemy również modyfikować sam nagłówek.
W kokpicie WP jest graficzny interfejs do zarządzania szablonami. Wchodząc na stronie wp-admin/admin.php?page=wc-settings&tab=email, w szczegółach szablonu możemy go nawet skopiować do motywu.

c. Stylowanie szablonów e-mail
Szablony możemy stylować za pomocą CSS. Do modyfikacji służy filtr woocommerce_email_styles. Dzięki niemu modyfikujemy style pobrane z pliku email-styles.php. Możemy też skopiować ten sam plik do motywu i tam go bezpośrednio zmieniać.
d. Konfiguracja E-maili
Aby zacząć musisz przejść do WooCommerce → Ustawienia → E-maile.

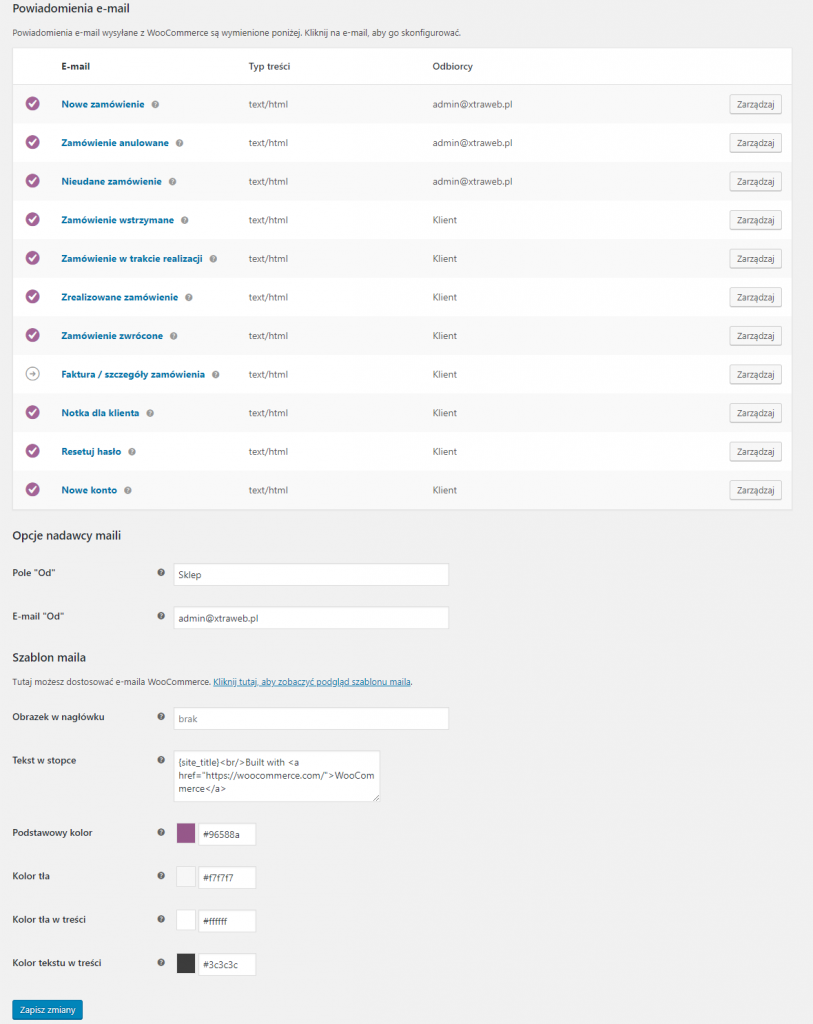
Powiadomienia e-mail – tutaj masz podgląd do ustawień określonych e-maili. Z tabeli będziesz wiedział jaki format ma określona wiadomość (tekst, HTML lub HTML i tekst) oraz jej odbiorcę. Po przejściu do konfiguracji e-maili możesz zmieniać ich ustawienia.
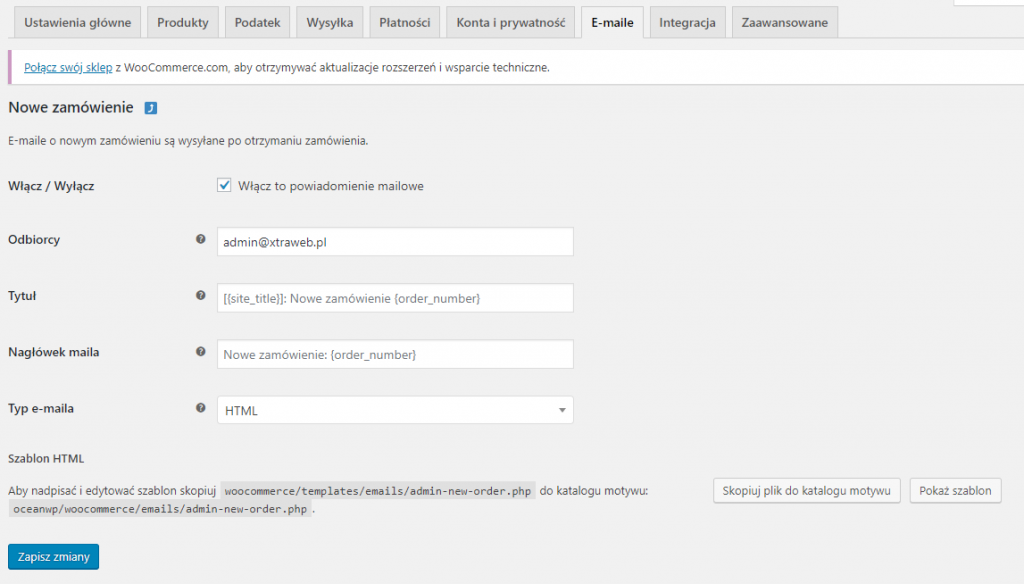
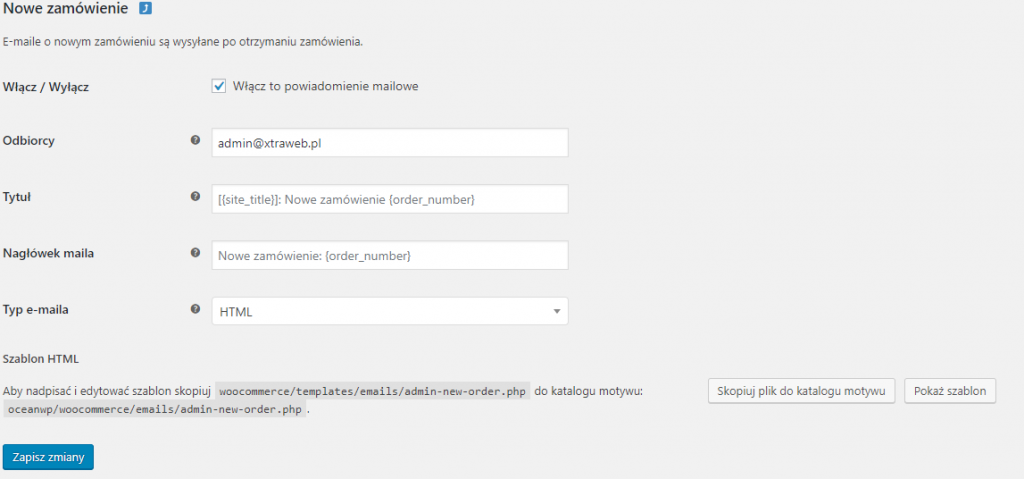
Nowe zamówienie, Zamówienie anulowane, Nieudane zamówienie – są to powiadomienia dla obsługi sklepu. Możesz dokonać następujących zmian:

Włącz/Wyłącz – decydujesz czy wybrane powiadomienia mailowe mają być aktywowane.
Odbiorcy – pole w którym decydujesz na jakie adresy e-mail ma trafić powiadomienie. Jeśli chcesz dodać wielu odbiorców po każdym adresie e-mail wstaw przecinek.
Tytuł – tu widoczny jest tytuł e-maila. Do wyboru masz następujące tagi: {site_title}, {order_number}, {order_date}.
Nagłówek maila –tu zmień nagłówek e-maila lub zostaw domyślny. W nagłówku maila możesz użyć tagów: {site_title}, {order_number}, {order_date}.
Typ e-maila – wybierz format maila: tekstowy, HTML czy tekstowy + HTML
Szablon HTML – aby edytować szablon danego e-maila, wystarczy, że skopiujesz i nadpiszesz obecnie istniejący.
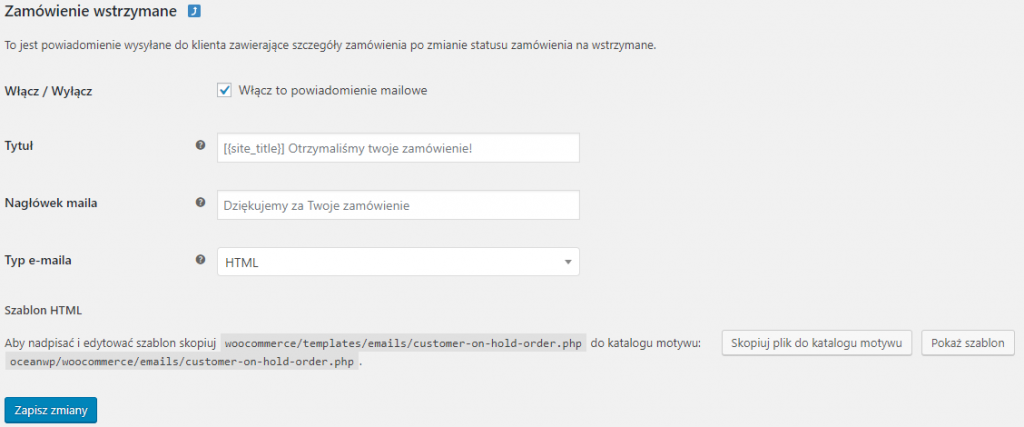
Zamówienie wstrzymane, Zamówienie w trakcie realizacji, Zrealizowane zamówienie, Zamówienie zwrócone, Faktura, Notka dla klienta, Resetuj hasło, Nowe konto. – te powiadomienia są już bezpośrednio skierowane do kupującego. Możesz dokonać następujących zmian:

Włącz/Wyłącz – decydujesz czy wybrane powiadomienia mailowe mają być aktywowane.
Tytuł – tu widoczny jest tytuł e-maila. Do wyboru masz następujące tagi: {site_title}, {order_number}, {order_date}.
Nagłówek maila –tu zmień nagłówek e-maila lub zostaw domyślny. W nagłówku maila możesz użyć tagów: {site_title}, {order_number}, {order_date}.
Typ e-maila – wybierz format maila: tekstowy, HTML czy tekstowy + HTML
Szablon HTML – aby edytować szablon danego e-maila, wystarczy, że skopiujesz i nadpiszesz obecnie istniejący.
e. Opcje nadawcy e-maili
W tej sekcji możesz ustalić , jak e-mail będzie się prezentował w skrzynce odbiorczej.
Pole ,,Od” – wybierz jaka nazwa nadawcy będzie widoczna w skrzynce odbiorczej. Ważne, by nazwa była jednoznaczna i pozwalała klientowi na szybkie rozpoznanie nadawcy.
E-mail ,,Od” – wybierz jaki e-mail będzie widoczny w skrzynce. Ważne, aby przekaz był jasny z łatwym do skojarzenia adresem e-mail.
f. Szablon maila
W tej sekcji decydujesz jak będą wyglądać wysyłane e-maile. Do dyspozycji masz:
Obrazek w nagłówku – dzięki tej opcji możesz dodać obrazek, który będzie wyświetlany w mailu tuż nad nagłówkiem. Obrazek trzeba dodać w formie linka, który kieruje do danego pliku z biblioteki mediów.
Podstawowy kolor, Kolor tła, Kolor tła w treści, Kolor tekstu w treści – tutaj możesz zmienić domyślne kolory za pomocą kodu HEX. Ważne, by e-mail był czytelny.
Footer Text – to jest tekst, który pojawi się w stopce e-maila.
6. Ceny
W WooCommerce mamy możliwość wpisywać ceny produktów netto (bez podatku) oraz brutto (z podatkiem). Możemy ustawiać kwoty netto, brutto, oddzielne stawki VAT dla produktów czy wysyłki do innych państw. Teraz skupimy się na wpisywaniu cen z podatkiem oraz bez podatku. Zmian dokonujemy w zakładce WooCommerce → Ustawienia → Podatek, po włączonych przez nas wcześniej podatkach i ustaleniu standardowej stawki na 23%.
a. Ceny brutto (z podatkiem)
W zakładce Podatek zaznaczamy Tak, będę wpisywać ceny z podatkiem i zapisujemy zmiany. Teraz trzeba wpisać cenę, wchodzimy w ekran edycji produktu i w elemencie Dane produktu→ Ustawienia główne wpisujemy cenę brutto, zaznaczamy Status podatku jako Opodatkowany, natomiast Klasę podatkową jako Standardową. Potem aktualizujemy produkt.
b. Ceny netto (bez podatku)
W zakładce Podatek zaznaczamy Nie, będę wpisywać ceny bez podatku i zapisujemy zmiany. Teraz trzeba wpisać cenę, wchodzimy w ekran edycji produktu i w elemencie Dane produktu→ Ustawienia główne wpisujemy cenę netto. Potem aktualizujemy produkt. Najlepiej przed wpisaniem ceny netto, obliczyć jej wartość, np. dla kwoty 560, kwotę netto obliczymy w następujący sposób: kwota netto=kwota brutto/1,23=560/1,23=455,2846. Wpisujemy obliczoną kwotę w Dane produktu→ Ustawienia główne i aktualizujemy produkt.
7. Zamówienia
a. Metody płatności
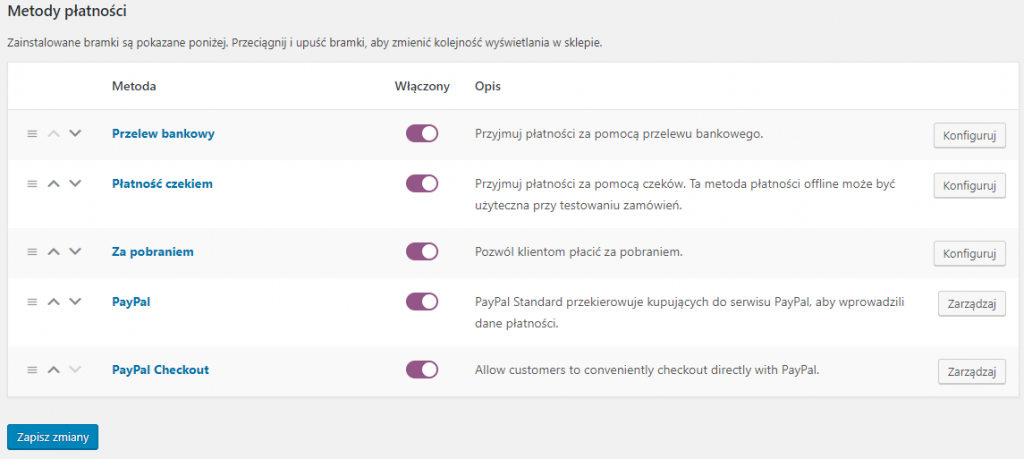
Aby skonfigurować metody płatności przejdź do menu WooCommerce → Ustawienia → Płatności.

W tym miejscu wyświetlone są wszystkie bramki płatności jakie są dostępne w sklepie. Aby przejść do edycji bramki płatności należy kliknąć nazwę bramki.
b. Kupony
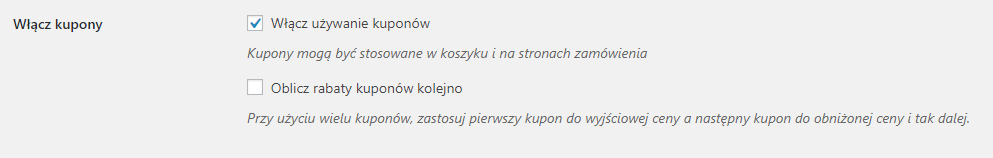
Aby konfigurować kupony przejdź do zakładki Ustawienia główne

Włącz używanie kuponów – wybierz tę opcję, jeśli chcesz tworzyć kupony, które klienci będą wykorzystywali podczas składania zamówień. Ta możliwość pojawi się dla nich na stronie koszyka i zamówienia
Oblicz rabaty kuponów kolejno – ważna opcja, aby przy użyciu kilku kuponów na jedno zamówienie, kupony były obliczane od ceny obniżonej przez poprzedni kupon, a nie od ceny wyjściowej.
Aby dodać kupon, musisz przejść do menu WooCommerce → Kupony → Dodaj kupon

Kod kuponu – to kod rabatowy, który klienci będą wprowadzać
Opis – jest funkcją opcjonalną i jest widoczny tylko dla admina. Można go dodać, aby pamiętać jakiej promocji dotyczył.

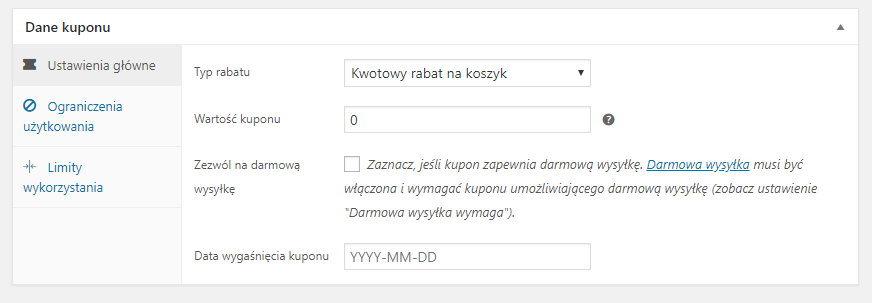
Typ rabatu:
⦁ Procentowy rabat – rabat wyrażony procentowo, np. 15% rabatu od wartości zamówienia.
⦁ Kwotowy rabat na koszyk – rabat o stałej wartości na zakupy w koszyku, np. 50 zł od wartości zamówienia
⦁ Kwotowy rabat na produkt – rabat tylko na wybrany produkt
Wartość kuponu – tu wpisz wartość kuponu jako kwotę bądź za pomocą procentów. Nie dodawaj w tym miejscu znaku waluty ani znaku ,,%” – wpisz tylko liczbę.
Zezwól na darmową wysyłkę – wybierz tę opcję, jeśli chcesz, żeby klienci korzystający z kuponu mieli darmową wysyłkę. Dodatkowo musisz przejść do WooCommerce → Ustawienia → Wysyłka → Darmowa wysyłka → Darmowa wysyłka wymaga… i włączyć opcję Kuponu umożliwiającego darmową wysyłkę.
Data wygaśnięcia kuponu – wybierz kiedy kupon ma przestać być aktywny

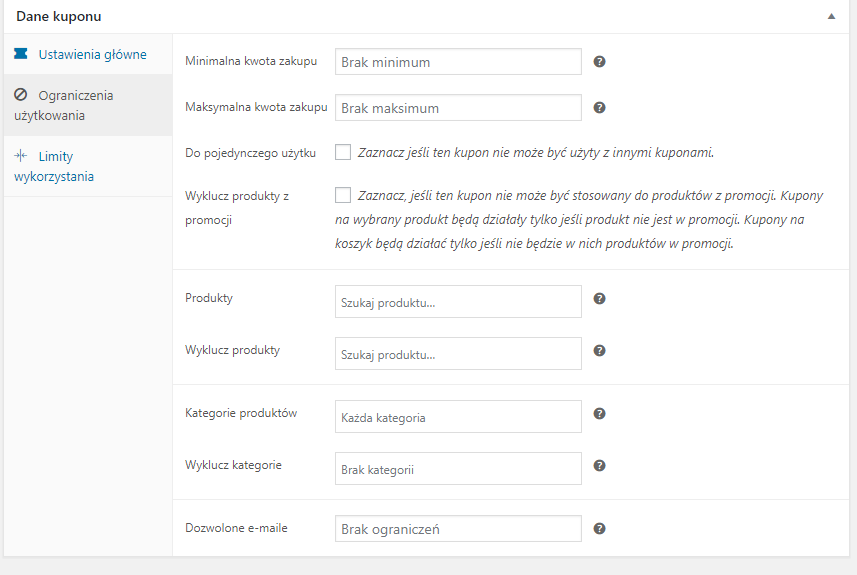
Minimalna/Maksymalna kwota zakupu – wpisz minimalną/maksymalną wartość zamówienia uprawniającą skorzystanie z kuponu. Kwota ustalana jest przed naliczeniem podatku.
Do pojedynczego użytku – wybierz, jeśli nie chcesz, żeby kupon był użyty z innymi kuponami.
Wyklucz produkty z promocji – wybierz, aby kupon nie mógł być użyty z produktami w promocji
Produkty – wybierz jakie produkty zostaną objęte rabatem
Wyklucz produkty – wybierz do jakich produktów rabat nie będzie stosowany
Kategorie produktów – wybierz całe kategorie, które zostaną objęte rabatem
Wyklucz kategorie – wybierz do jakich kategorii rabat nie będzie stosowany
Dozwolone e-maile – wypisz listę adresów e-mail, których posiadacze będą uprawnieni do skorzystania z kuponów. E-maile rozdzielaj przecinkiem.

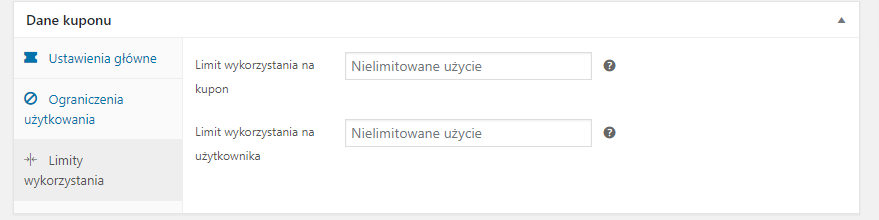
Limit wykorzystania na kupon – tu wybierz ile razy kupon może zostać wykorzystany zanim straci ważność.
Limit wykorzystania na użytkownika – tu wybierz ile razy dany klient może skorzystać z kuponu.
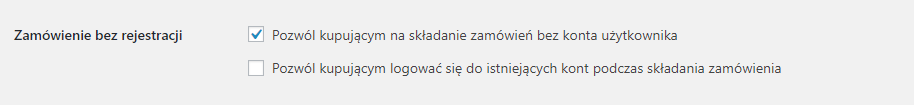
c. Zamówienia bez rejestracji
Zakupy i rejestracja znajdują się w zakładce Konta i prywatność.

Pozwól kupującym na składanie zamówień bez konta użytkownika – jeśli chcesz aby klient mógł robić zakupy bez konieczności rejestracji konta to zaznacz tę opcję .
Pozwól kupującym logować się do istniejących kont podczas składania zamówienia – zaznacz, by na stronie zamówienia pojawił się formularz do logowania dla zarejestrowanych już klientów.
8. Wysyłki
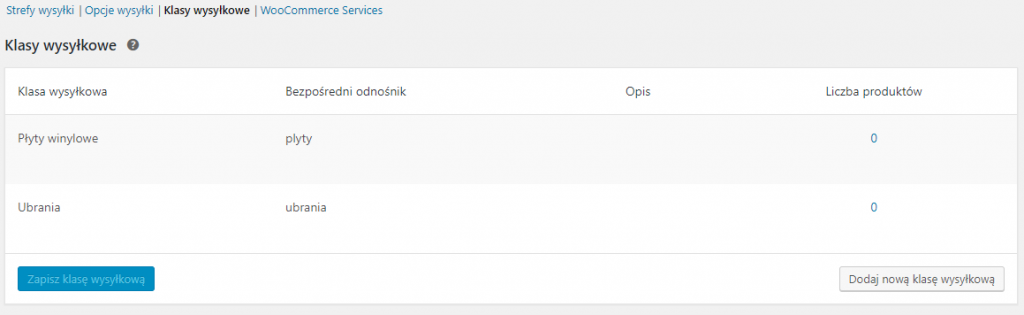
a. Klasy wysyłkowe
Przejdź do menu WooCommerce → Ustawienia → Wysyłka → Klasy wysyłkowe. Na przykład jeśli sprzedajesz ubrania oraz płyty winylowe to z pewnością będziesz chciał dla nich ustawić różne rodzaje wysyłki.

Teraz przyporządkuj produkty do stworzonych klas wysyłkowych. Aby to zrobić musisz przejść do edycji każdego produktu z osobna.

Aby ustawić koszty klas wysyłkowych przejdź do WooCommerce → Ustawienia → Wysyłka → Strefy wysyłki → „nazwa_strefy” → Płaska stawka , tam po kliknięciu Edycji w sekcji Klasa wysyłkowa ustal koszty dla każdej z utworzonych klas.
b. Konfiguracja wysyłki
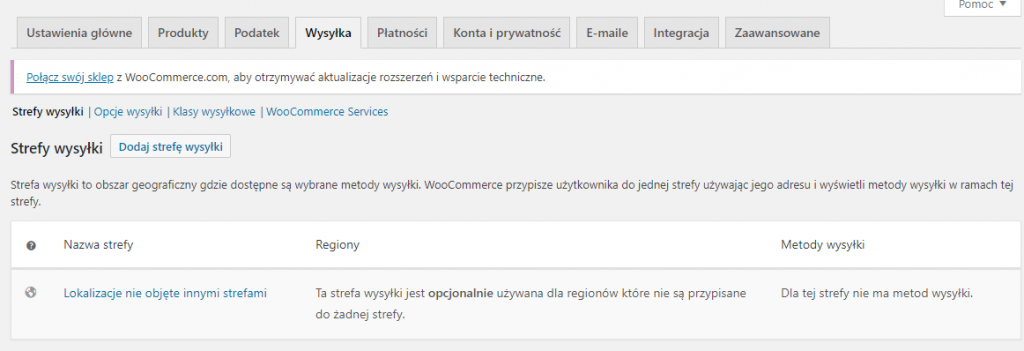
Najważniejsze ustawienia wysyłki znajdują się w menu WooCommerce → Ustawienia → Wysyłka.

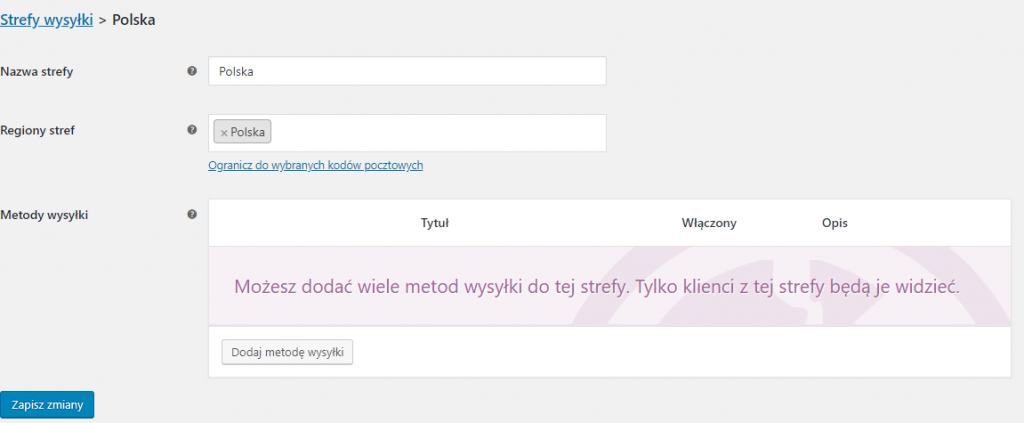
Dodaj strefę wysyłki – kliknij aby dodać strefę wysyłki, następnie nadaj jej nazwę i ustal jakie regiony będzie obsługiwać. Można ograniczyć też region do wybranych przez nas kodów pocztowych. Na sam koniec zapisz zmiany.

Ogranicz do wybranych kodów pocztowych – opcja przydatna jeśli potrzebujemy lokalizacji, która nie jest dostępna na liście. Za pomocą szybkich linków możemy daną stefę edytować , usunąć bądź przeglądać dodane metody wysyłki.
Aby dodać metodę wysyłki, przejdź do wybranej strefy i kliknij Dodaj metodę wysyłki. Do wyboru masz Płaską stawkę, darmową wysyłkę oraz odbiór osobisty. Ważna jest możliwość wielokrotnego dodawania każdej metody, pozwala nam to na swobodne oferowanie form dostawy dla klientów.

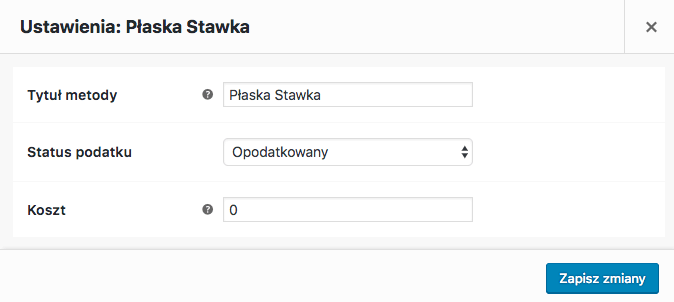
Tytuł metody – wybierz jak metoda płatności będzie się nazywać i wyświetlać użytkownikom.
Status podatku – wybierz czy metoda wysyłki ma być opodatkowana.
Koszt – wpisz koszt wysyłki na całe zamówienia.

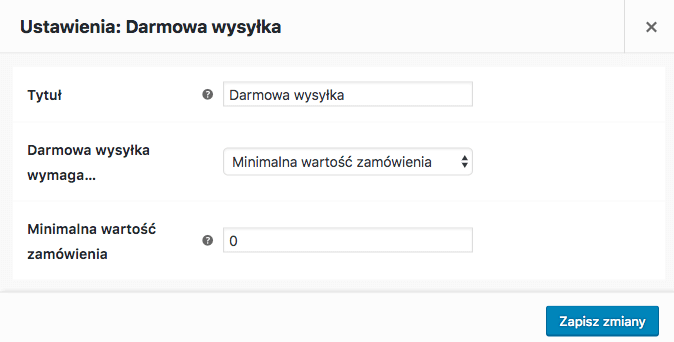
Dostępne opcje zastosowania darmowej wysyłki:
⦁ Brak – jeśli chcesz aby darmowa wysyłka była dostępna dla wszystkich klientów
⦁ Kuponu umożliwiającego darmową wysyłkę – możesz stworzyć kupon uprawniający do darmowej wysyłki
⦁ Minimalnej wartości zamówienia – wpisz tutaj kwotę zamówienia od której wysyłka będzie darmowa
⦁ Minimalnej wartości zamówienia lub kuponu,
⦁ Minimalnej wartości zamówienia i kuponu.

Tu wystarczy ustawić tytuł metody. Odbiór osobisty jest zazwyczaj darmową formą dostawy, więc status podatku i koszt możemy pominąć.

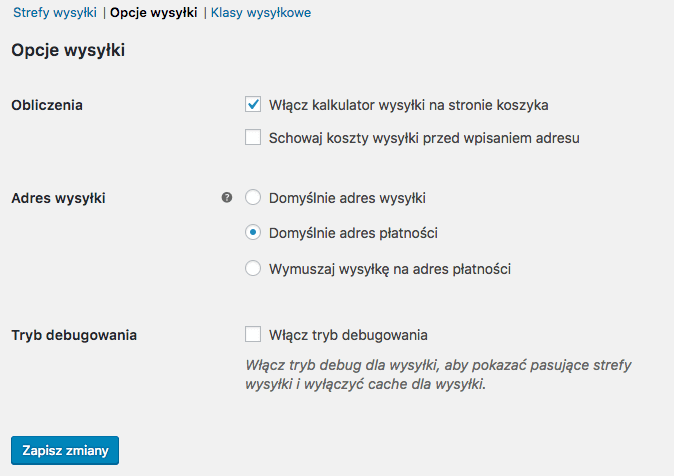
Włącz kalkulator wysyłki na stronie koszyka – zaznacz, aby klient mógł sobie przeliczyć koszt dostawy w zależności od lokalizacji
Schowaj koszty wysyłki przed wpisaniem adresu – zaznacz, jeśli chcesz aby koszty wysyłki były widoczne dopiero po przejściu do podsumowania zamówienia
Adres wysyłki – wybierz, który adres będzie automatycznym adresem wysyłki
Tryb debugowania – włącz, aby pokazać pasujące strefy wysyłki i wyłączyć cache dla wysyłki. Dzięki tej opcji możemy testować metody wysyłki uwzględniając każdą zmianę w podsumowaniu zamówienia.